
UCLA Library
Encouraging students to refine their search.


UCLA Library
Encouraging students to refine their search.


Overview
Overview
Overview
Overview
As a UX design assistant for the UCLA Library's software team, I researched UCLA students' pain points regarding the library search page. The library uses a system called Primo, a discovery search tool used across all UC campuses and other colleges across the nation. As Primo has a very limited amount of flexibility when it came to designing new features, I worked with many constraints and directions when exploring solutions to students' pain points. This featured project is one of many case studies.
As a UX design assistant for the UCLA Library's software team, I researched UCLA students' pain points regarding the library search page. The library uses a system called Primo, a discovery search tool used across all UC campuses and other colleges across the nation. As Primo has a very limited amount of flexibility when it came to designing new features, I worked with many constraints and directions when exploring solutions to students' pain points. This featured project is one of many case studies.
As a UX design assistant for the UCLA Library's software team, I researched UCLA students' pain points regarding the library search page. The library uses a system called Primo, a discovery search tool used across all UC campuses and other colleges across the nation. As Primo has a very limited amount of flexibility when it came to designing new features, I worked with many constraints and directions when exploring solutions to students' pain points. This featured project is one of many case studies.
As a UX design assistant for the UCLA Library's software team, I researched UCLA students' pain points regarding the library search page. The library uses a system called Primo, a discovery search tool used across all UC campuses and other colleges across the nation. As Primo has a very limited amount of flexibility when it came to designing new features, I worked with many constraints and directions when exploring solutions to students' pain points. This featured project is one of many case studies.
Role
UX Designer
UX Researcher
Duration
6 months
Team
Ruth Lee (UX Designer)
Dianne Weinthal (Visual
Design Lead)
Axa Liauw (UX Design Lead)
Joshua Gomez (Product Manager)
+ many stakeholders

Overview
As a UX design assistant for the UCLA Library's software team, I researched UCLA students' pain points regarding the library search page. The library uses a system called Primo, a discovery search tool used across all UC campuses and other colleges across the nation. As Primo has a very limited amount of flexibility when it came to designing new features, I worked with many constraints and directions when exploring solutions to students' pain points. This featured project is one of many case studies.
Role
UX Designer
UX Researcher
Duration
6 months
Team
Ruth Lee (UX Designer)
Dianne Weinthal (Visual
Design Lead)
Axa Liauw (UX Design Lead)
Joshua Gomez (Product Manager)
+ many stakeholders
THE PROBLEM
THE PROBLEM
THE PROBLEM
THE PROBLEM
THE PROBLEM
Issues with usability
Issues with usability
Issues with usability
Issues with usability
Issues with usability
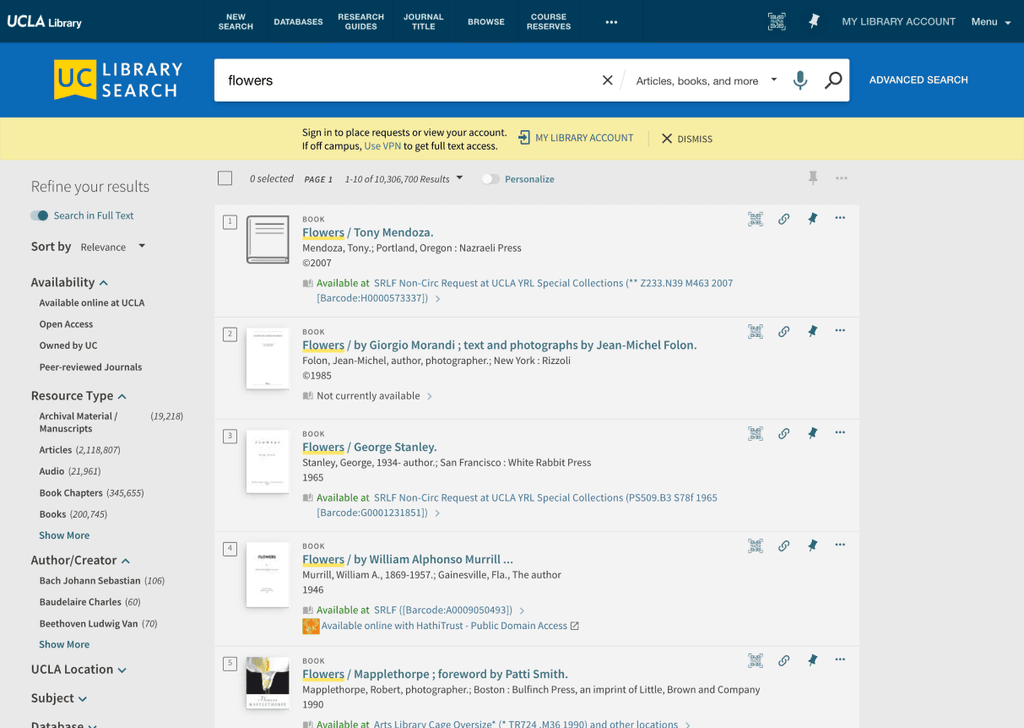
Tens of thousands of students and faculty use the library search feature to find their research materials and books for classes. Yet, the site contains a lot of unnecessary steps to find particular resources and oftentimes yields unwanted results.
Tens of thousands of students and faculty use the library search feature to find their research materials and books for classes. Yet, the site contains a lot of unnecessary steps to find particular resources and oftentimes yields unwanted results.
Tens of thousands of students and faculty use the library search feature to find their research materials and books for classes. Yet, the site contains a lot of unnecessary steps to find particular resources and oftentimes yields unwanted results.
Tens of thousands of students and faculty use the library search feature to find their research materials and books for classes. Yet, the site contains a lot of unnecessary steps to find particular resources and oftentimes yields unwanted results.
Tens of thousands of students and faculty use the library search feature to find their research materials and books for classes. Yet, the site contains a lot of unnecessary steps to find particular resources and oftentimes yields unwanted results.
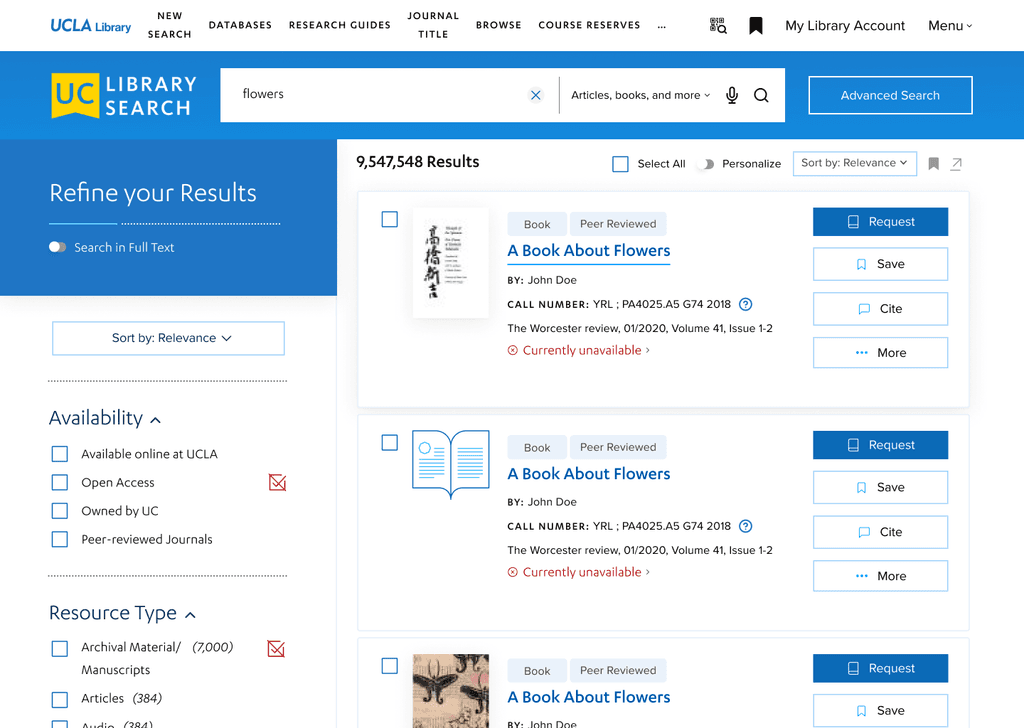
Before and After
Before and After
Before and After
Before and After
Before and After
RESEARCH
Interviewing Users
Interviewing Users
Interviewing Users
Interviewing Users
Interviewing Users
I interviewed 5 undergrad and 5 grad students to assess how they navigated the library site to find their resources and their overall feelings about the experience.
We mainly focused on asking task-based questions, such as: "Let’s say you are looking to check to see if the book, The Future Starts Here by Rory Hyde and Mariana Pestana, is available at a physical library for one of your class projects. Please guide me through this process."
They revealed that they would prefer to not user the "advanced search" feature because it meant taking too many steps, and they were frustrated with the search results.
I interviewed 5 undergrad and 5 grad students to assess how they navigated the library site to find their resources and their overall feelings about the experience.
We mainly focused on asking task-based questions, such as: "Let’s say you are looking to check to see if the book, The Future Starts Here by Rory Hyde and Mariana Pestana, is available at a physical library for one of your class projects. Please guide me through this process."
They revealed that they would prefer to not user the "advanced search" feature because it meant taking too many steps, and they were frustrated with the search results.
I interviewed 5 undergrad and 5 grad students to assess how they navigated the library site to find their resources and their overall feelings about the experience.
We mainly focused on asking task-based questions, such as: "Let’s say you are looking to check to see if the book, The Future Starts Here by Rory Hyde and Mariana Pestana, is available at a physical library for one of your class projects. Please guide me through this process."
They revealed that they would prefer to not user the "advanced search" feature because it meant taking too many steps, and they were frustrated with the search results.
I interviewed 5 undergrad and 5 grad students to assess how they navigated the library site to find their resources and their overall feelings about the experience.
We mainly focused on asking task-based questions, such as: "Let’s say you are looking to check to see if the book, The Future Starts Here by Rory Hyde and Mariana Pestana, is available at a physical library for one of your class projects. Please guide me through this process."
They revealed that they would prefer to not user the "advanced search" feature because it meant taking too many steps, and they were frustrated with the search results.
I interviewed 5 undergrad and 5 grad students to assess how they navigated the library site to find their resources and their overall feelings about the experience.
We mainly focused on asking task-based questions, such as: "Let’s say you are looking to check to see if the book, The Future Starts Here by Rory Hyde and Mariana Pestana, is available at a physical library for one of your class projects. Please guide me through this process."
They revealed that they would prefer to not user the "advanced search" feature because it meant taking too many steps, and they were frustrated with the search results.



Undergraduate
2nd-Year Cognitive Sciene
"I'd prefer to not use the advanced search tool because it takes too many steps to fill out the form."



Graduate
1st-Year Film & TV
"The search results often shows really unexpected results. Like, why does a film about Michael Jackson show when I type 'history of films'?"

GOAL
After identifying this particular paint point, I focused on one particular goal - "How might we reduce the number of steps it takes for users to check out their desired material?"

GOAL
After identifying this particular paint point, I focused on one particular goal - "How might we reduce the number of steps it takes for users to check out their desired material?"

GOAL
After identifying this particular paint point, I focused on one particular goal - "How might we reduce the number of steps it takes for users to check out their desired material?"

GOAL
After identifying this particular paint point, I focused on one particular goal - "How might we reduce the number of steps it takes for users to check out their desired material?"
COMPETITIVE ANALYSIS
COMPETITIVE ANALYSIS
COMPETITIVE ANALYSIS
COMPETITIVE ANALYSIS
Identifying patterns from other libraries
Identifying patterns from other libraries
Identifying patterns from other libraries
Identifying patterns from other libraries
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.



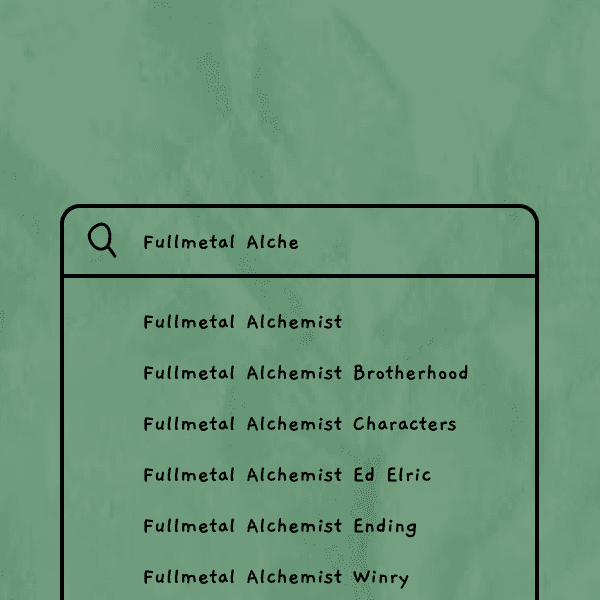
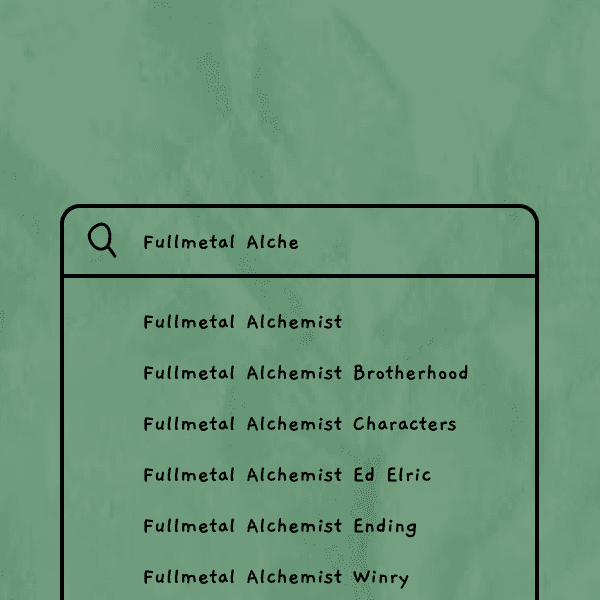
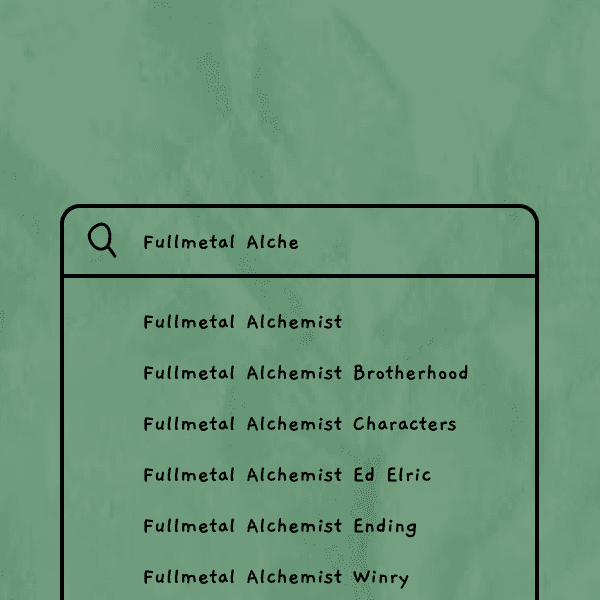
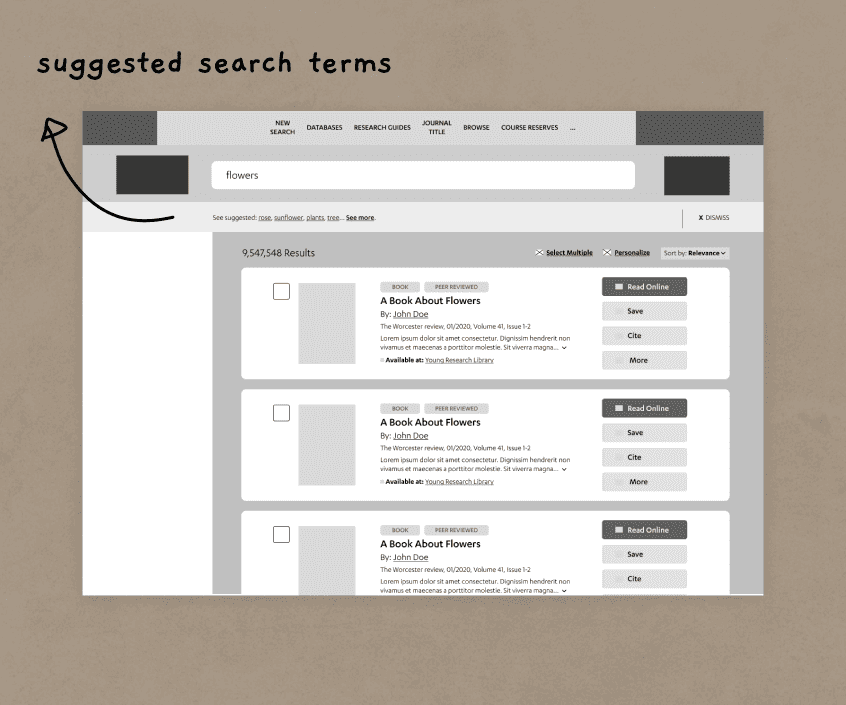
Auto-suggest
When a user is given search results without typing.



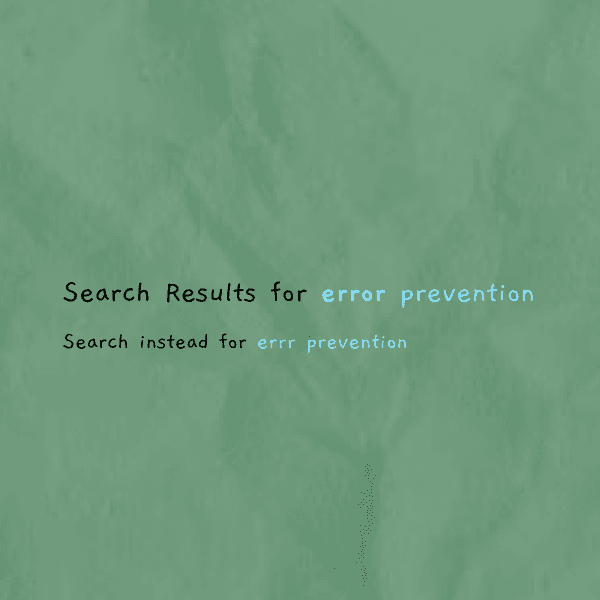
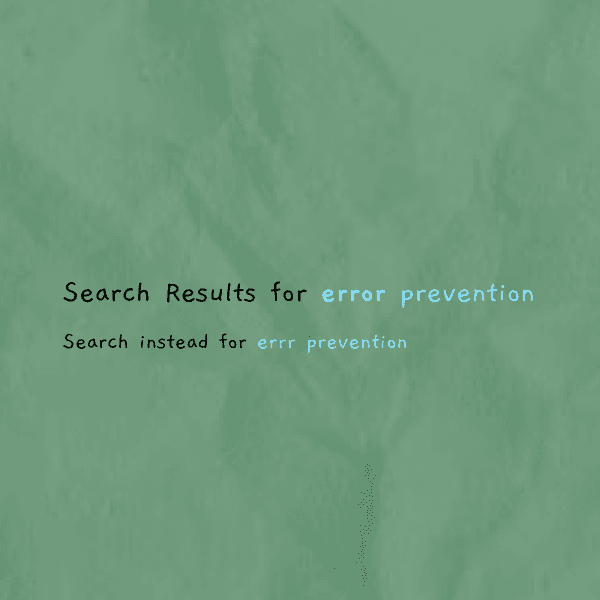
Error prevention
Suggested search terms after a user inputs a term.



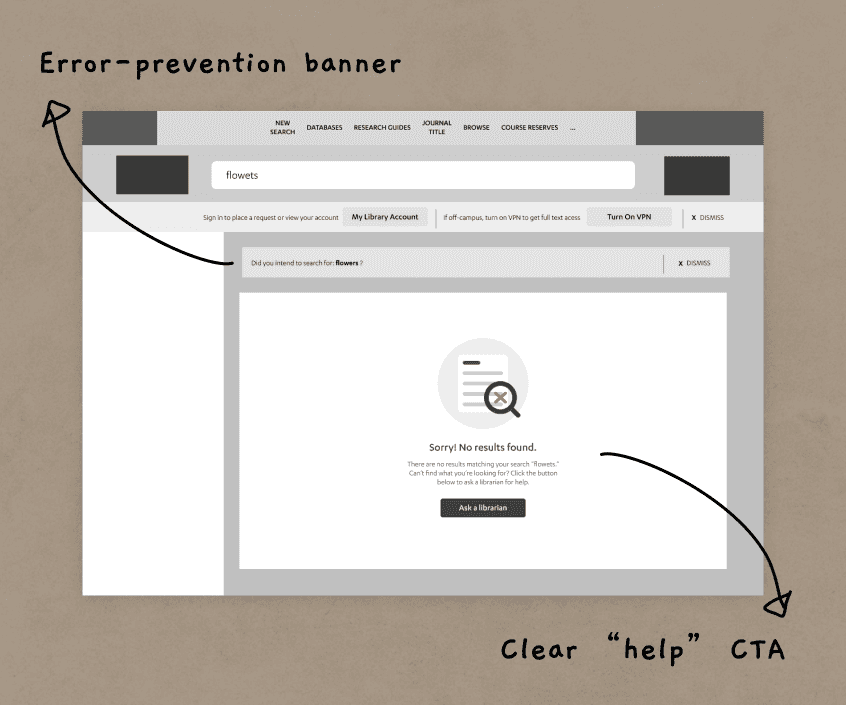
"Ask for help"
A button linked to another page for help options.
COMPETITIVE ANALYSIS
COMPETITIVE ANALYSIS
Identifying patterns from other libraries
Identifying patterns from other libraries
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.
From looking at 11 different library sites and testing their search engines, I noted 3 reoccurring features that we lacked and might improve our own engine.


Auto-suggest
When a user is given search results without typing.


Error prevention
Suggested search terms after a user inputs a term.


"Ask for help"
A button linked to another page for help options.
DESIGN
Wireframing potential solutions
Wireframing potential solutions
Wireframing potential solutions
Wireframing potential solutions
Wireframing potential solutions
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.




SOLUTION #1
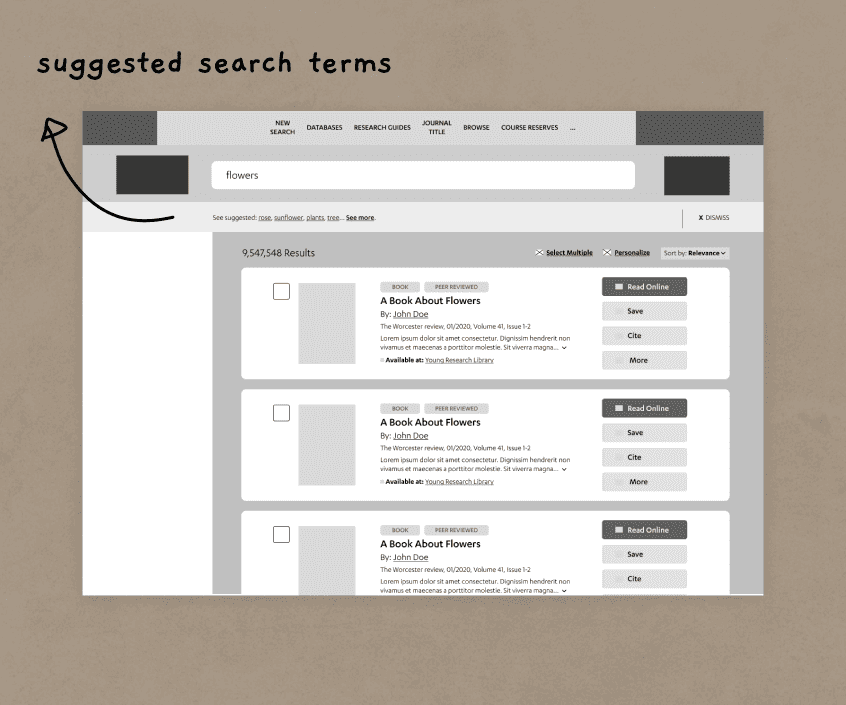
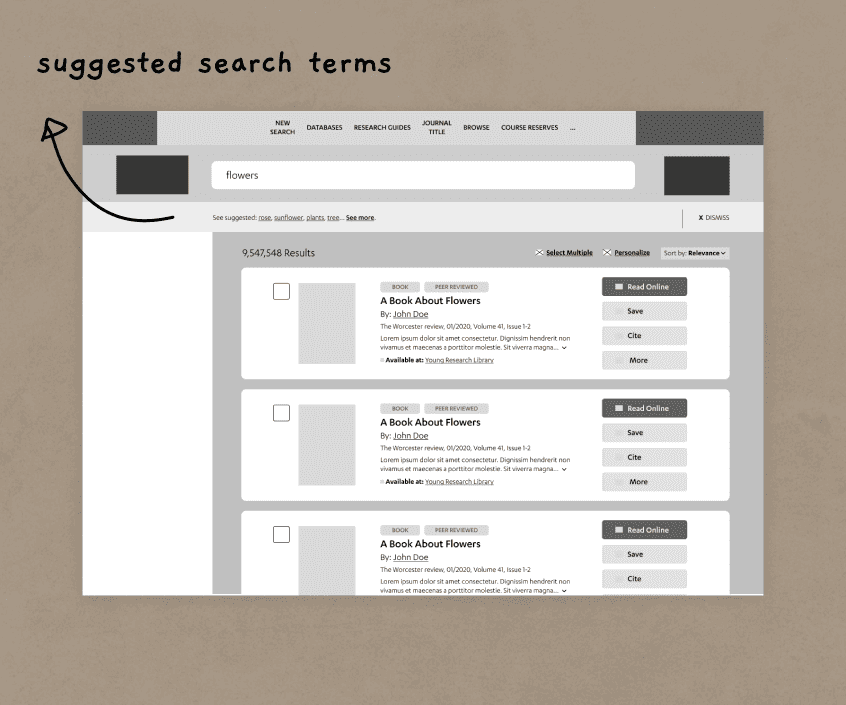
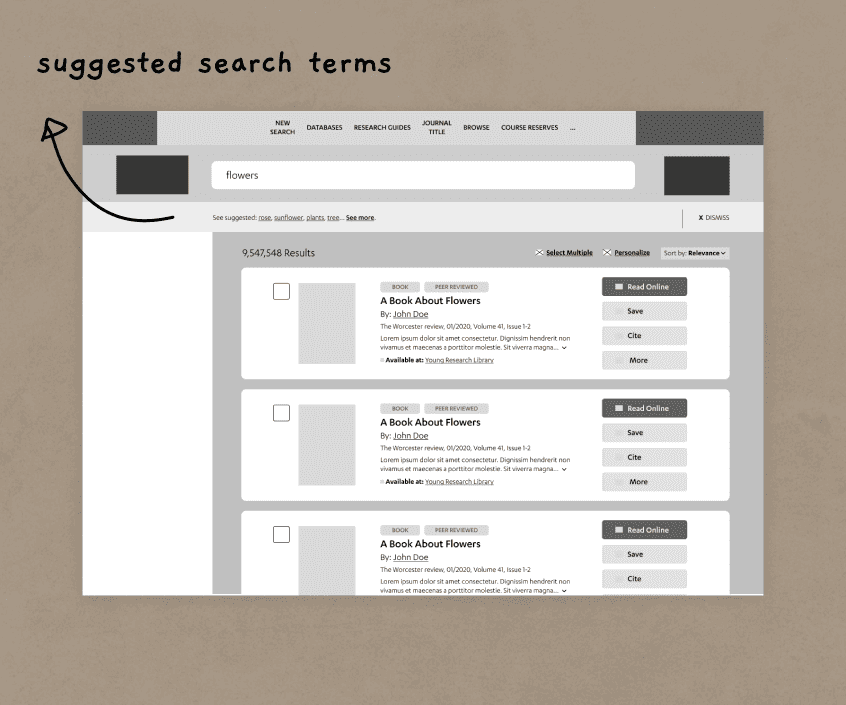
Suggested search terms
Suggested words based on searched word.
SOLUTION #2
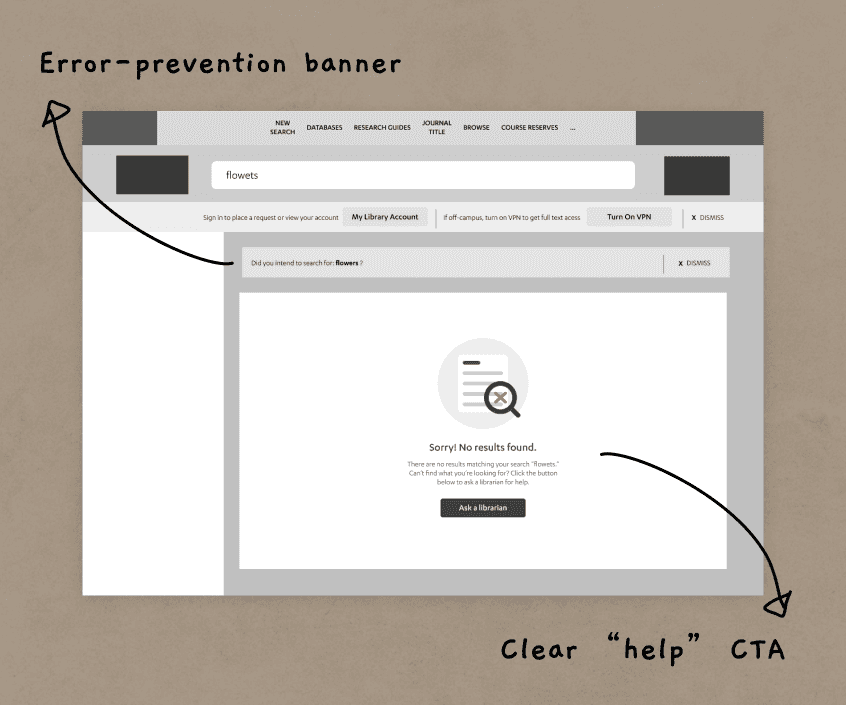
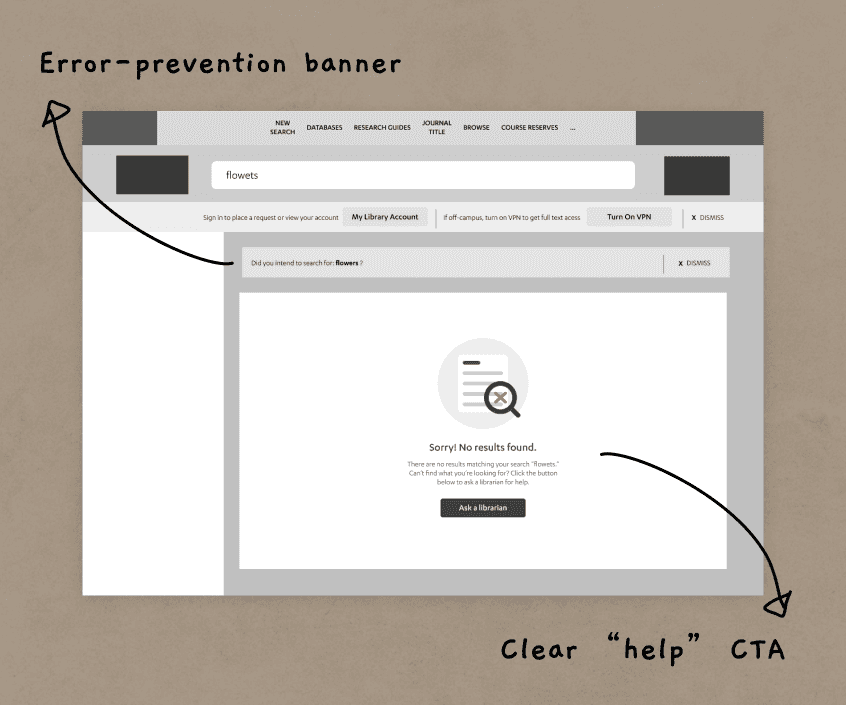
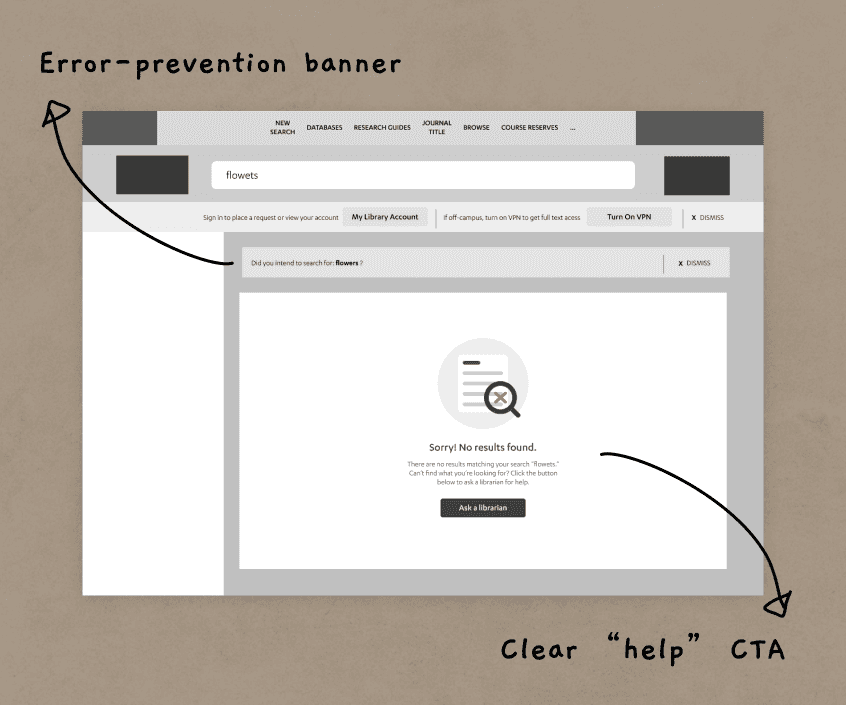
Error-prevention
A banner for suggested words related to mistyped word.








SOLUTION #3
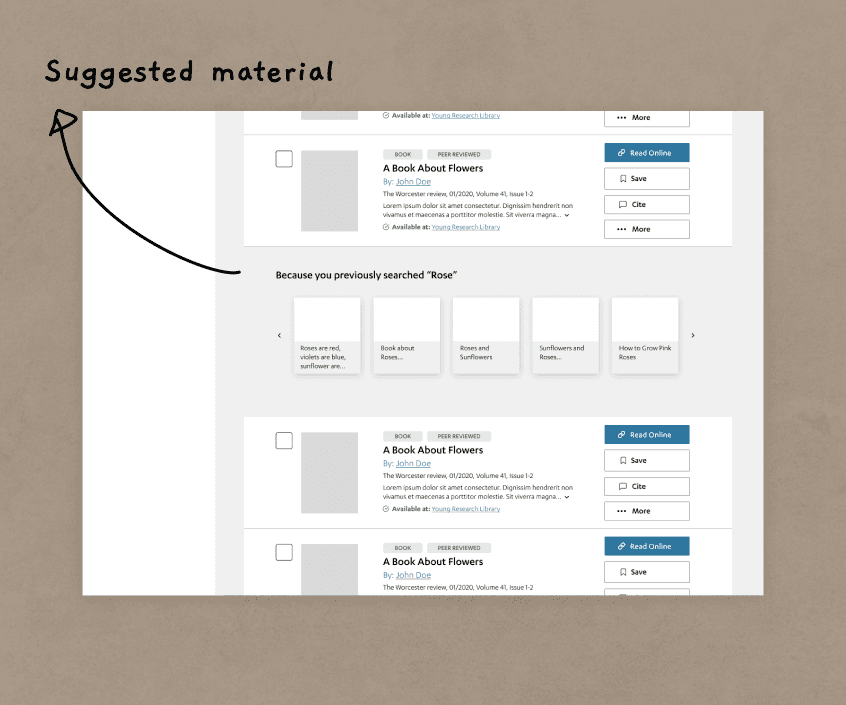
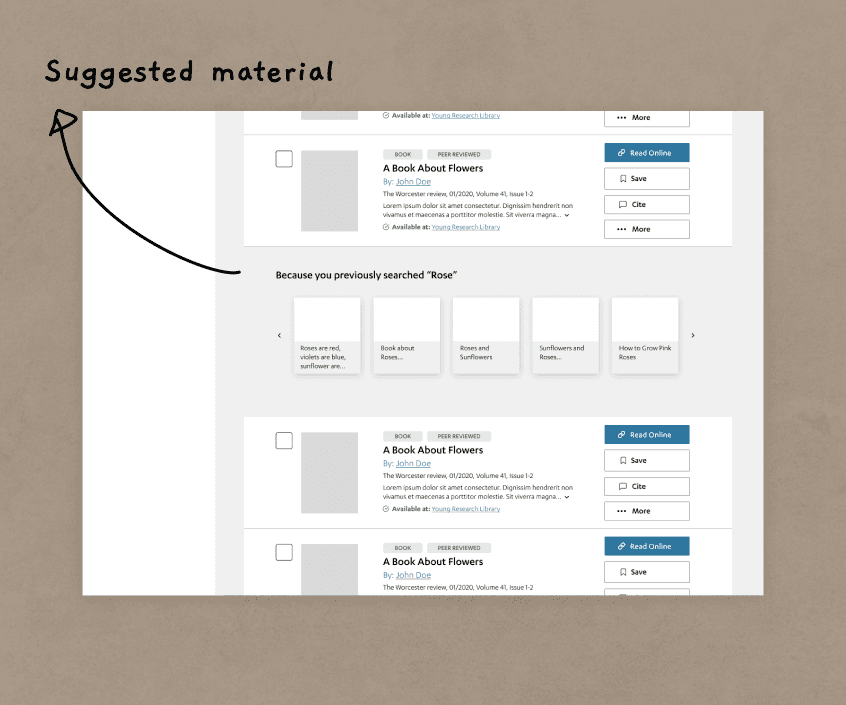
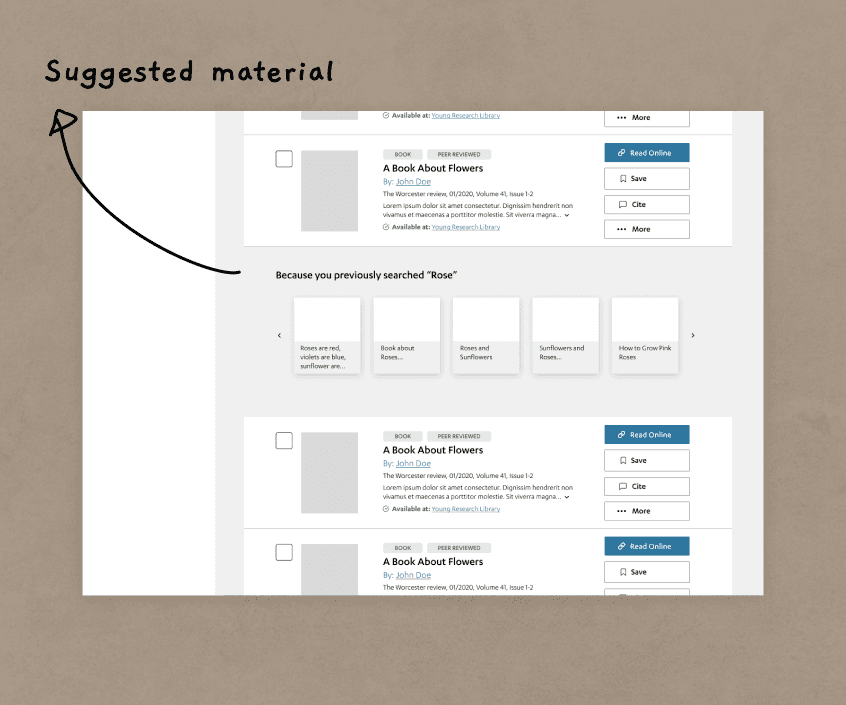
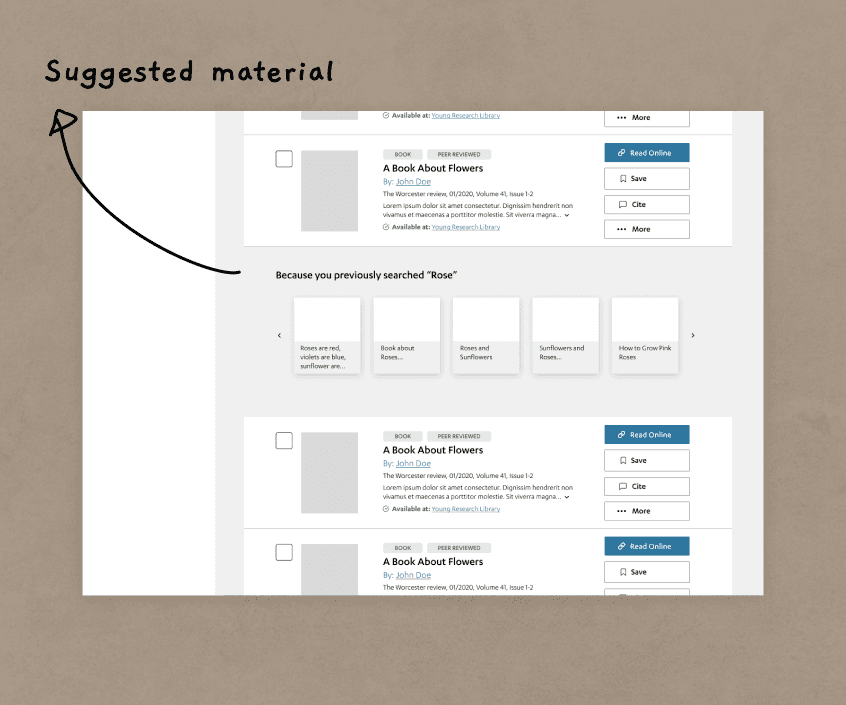
Suggested materials
Suggested book, film, etc. materials related to previous search terms.
Constraints
Constraints
Constraints
Constraints
Constraints
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
From the users' pain points and my notes from my competitive analysis, I wireframed potential solutions to ease user frustration when it came to finding specific resources.
Solution #1
Solution
#1
Suggested search terms
Suggested
search terms
An error-prevention banner had actually already been in place. However, because of how Primo functions, this banner only shows if there are a 6 or less results. For example, if a user typed "hellow" instead of "hello" and 7 results show, this banner would not show.
Solution #2
Solution
#2
Error-prevention
Error-
prevention
Due to the constraints of Primo, it would be difficult to build any sort of suggested-words feature due to the limited amount of back-end changes that can be made in Primo.
Solution #3
Solution
#3
Suggested materials
Suggested
materials
Although potentially possible to develop, it has been an ongoing debate for years whether library databases should be "Google-ified." Librarians hope to preserve the research process.

So…
So how might we also create a middle-ground between making the research process easier for students, but also respect the wishes of our stakeholders?

So…
So how might we also create a middle-ground between making the research process easier for students, but also respect the wishes of our stakeholders?

So…
So how might we also create a middle-ground between making the research process easier for students, but also respect the wishes of our stakeholders?

So…
So how might we also create a middle-ground between making the research process easier for students, but also respect the wishes of our stakeholders?
DESIGN
DESIGN
DESIGN
DESIGN
Final solution
Final solution
Final solution
Final solution
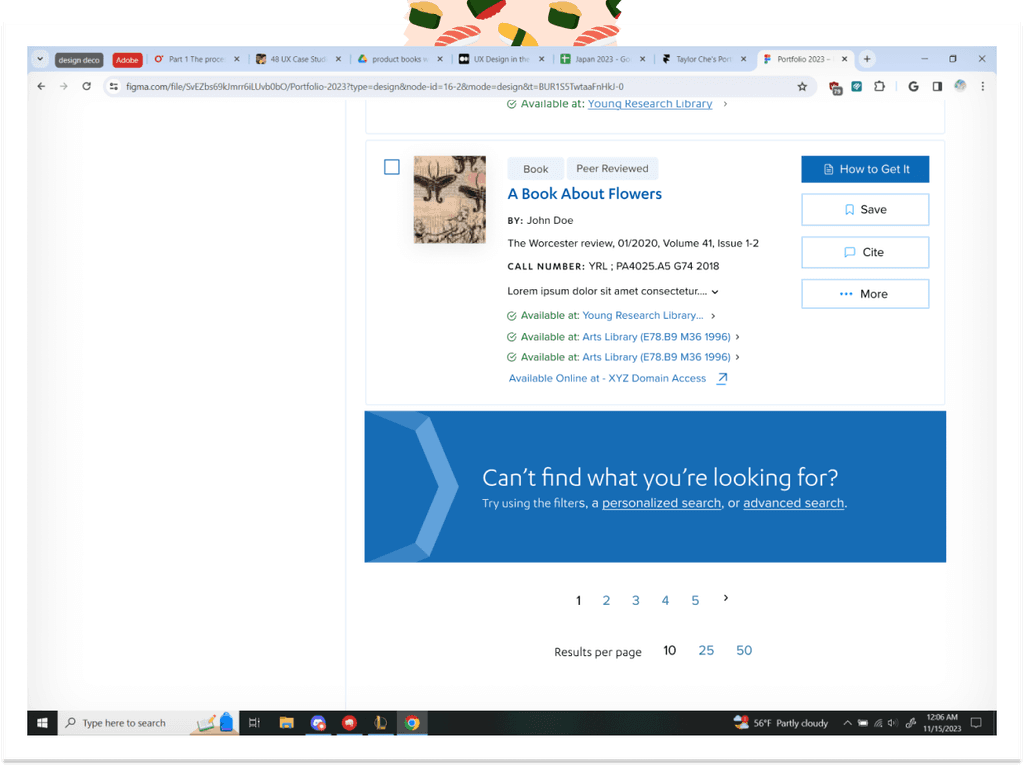
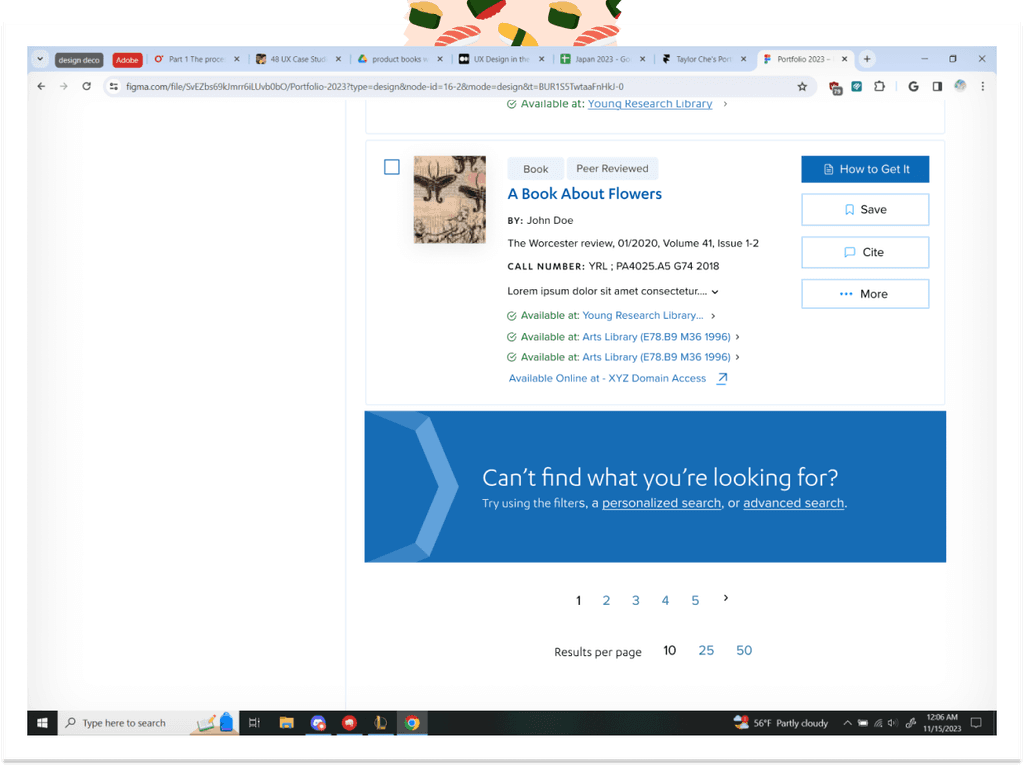
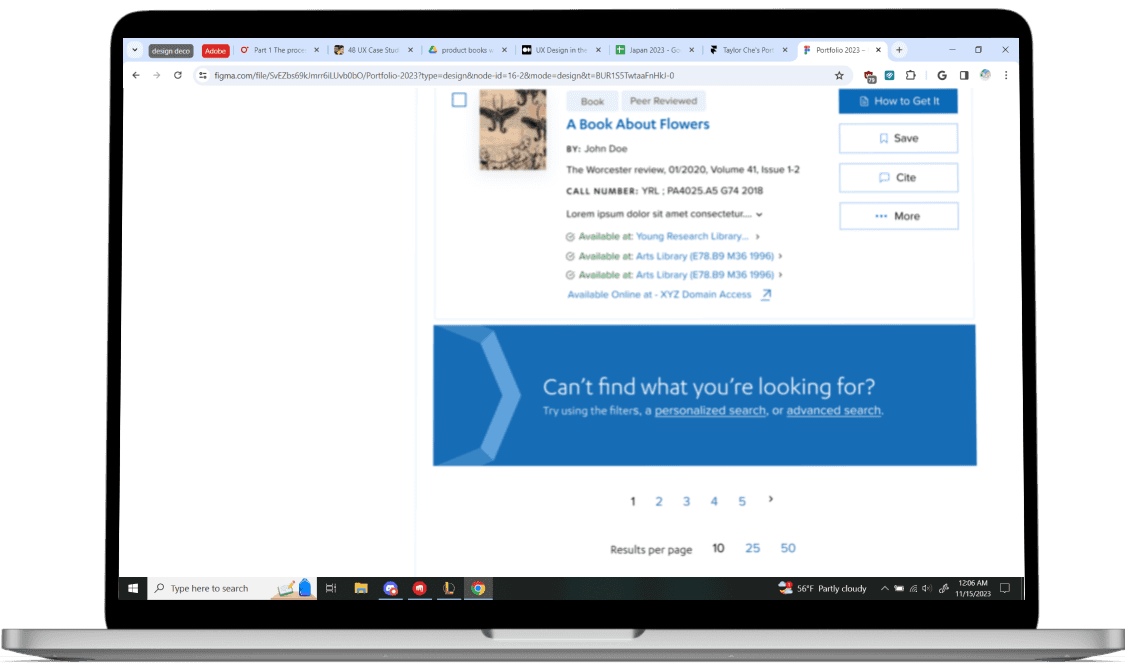
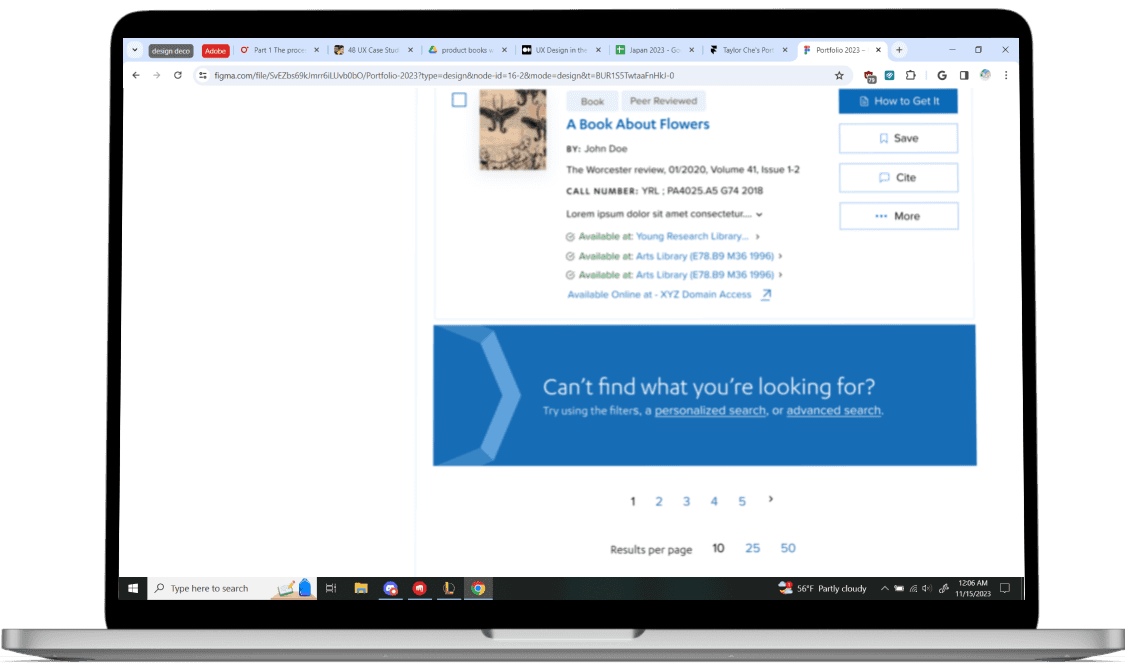
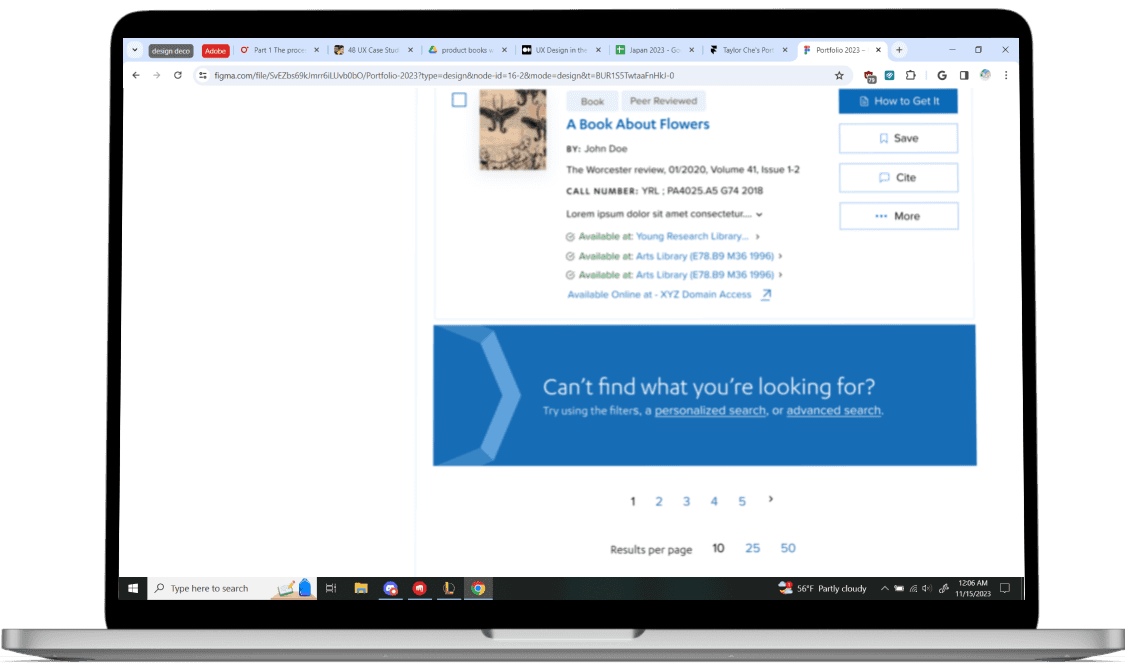
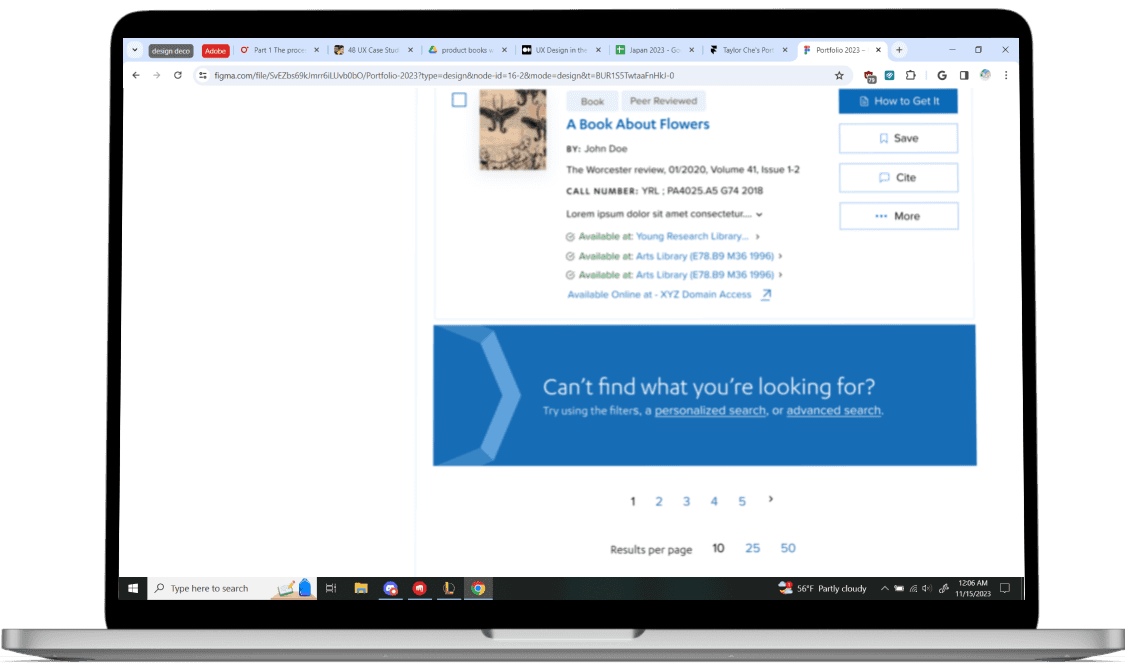
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.



DESIGN
DESIGN
Final Solution
Final Solution
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.
As a middle ground, I designed a graphic banner to provide ways users can refine their search, if the first 10 results don't show their desired material.


NEXT STEPS
Measuring success
Measuring success
Measuring success
Measuring success
Measuring success
While this project is still being developed, we aim to measure success through the following metrics:
• At least 30% of students click and make use of the links in the banner
• Test user satisfaction through a combination of surveys, interviews, and A/B tests
• A decrease in the time it takes for users to find their resources
While this project is still being developed, we aim to measure success through the following metrics:
• At least 30% of students click and make use of the links in the banner
• Test user satisfaction through a combination of surveys, interviews, and A/B tests
• A decrease in the time it takes for users to find their resources
While this project is still being developed, we aim to measure success through the following metrics:
• At least 30% of students click and make use of the links in the banner
• Test user satisfaction through a combination of surveys, interviews, and A/B tests
• A decrease in the time it takes for users to find their resources
While this project is still being developed, we aim to measure success through the following metrics:
• At least 30% of students click and make use of the links in the banner
• Test user satisfaction through a combination of surveys, interviews, and A/B tests
• A decrease in the time it takes for users to find their resources
While this project is still being developed, we aim to measure success through the following metrics:
• At least 30% of students click and make use of the links in the banner
• Test user satisfaction through a combination of surveys, interviews, and A/B tests
• A decrease in the time it takes for users to find their resources

TAKEAWAYS
TAKEAWAYS
Design-to-development handoff
Design-to-development handoff
Design-to-development handoff
This experience gave me valuable experience when delivering my designs to developers for handoff. I learned the importance of naming components using libraries, along with auto-layout to ensure paddings and margins are pixel-perfect. This helps the software team develop the site and components as quickly as possible.
This experience gave me valuable experience when delivering my designs to developers for handoff. I learned the importance of naming components using libraries, along with auto-layout to ensure paddings and margins are pixel-perfect. This helps the software team develop the site and components as quickly as possible.
This experience gave me valuable experience when delivering my designs to developers for handoff. I learned the importance of naming components using libraries, along with auto-layout to ensure paddings and margins are pixel-perfect. This helps the software team develop the site and components as quickly as possible.
It's okay to make mistakes!
It's okay to make mistakes!
It's okay to make mistakes!
Create and test ideas quickly and frequently, especially during the beginning stages of the iterative process. By iterating quickly, I learned from my mistakes to develop better solutions after each wireframe.
Create and test ideas quickly and frequently, especially during the beginning stages of the iterative process. By iterating quickly, I learned from my mistakes to develop better solutions after each wireframe.
Create and test ideas quickly and frequently, especially during the beginning stages of the iterative process. By iterating quickly, I learned from my mistakes to develop better solutions after each wireframe.

TAKEAWAYS
Design-to-development handoff
This experience gave me valuable experience when delivering my designs to developers for handoff. I learned the importance of naming components using libraries, along with auto-layout to ensure paddings and margins are pixel-perfect. This helps the software team develop the site and components as quickly as possible.
It's okay to make mistakes!
Create and test ideas quickly and frequently, especially during the beginning stages of the iterative process. By iterating quickly, I learned from my mistakes to develop better solutions after each wireframe.

TAKEAWAYS
Design-to-development handoff
This experience gave me valuable experience when delivering my designs to developers for handoff. I learned the importance of naming components using libraries, along with auto-layout to ensure paddings and margins are pixel-perfect. This helps the software team develop the site and components as quickly as possible.
It's okay to make mistakes!
Create and test ideas quickly and frequently, especially during the beginning stages of the iterative process. By iterating quickly, I learned from my mistakes to develop better solutions after each wireframe.
Let's chat!
My inbox is always open for a chat about new projects, games, or design. ♡
Contact