
Pinnacle
Redesigning Pinnacle's website to address students' most FAQs



Overview
Overview
Overview
Overview
Overview
Overview
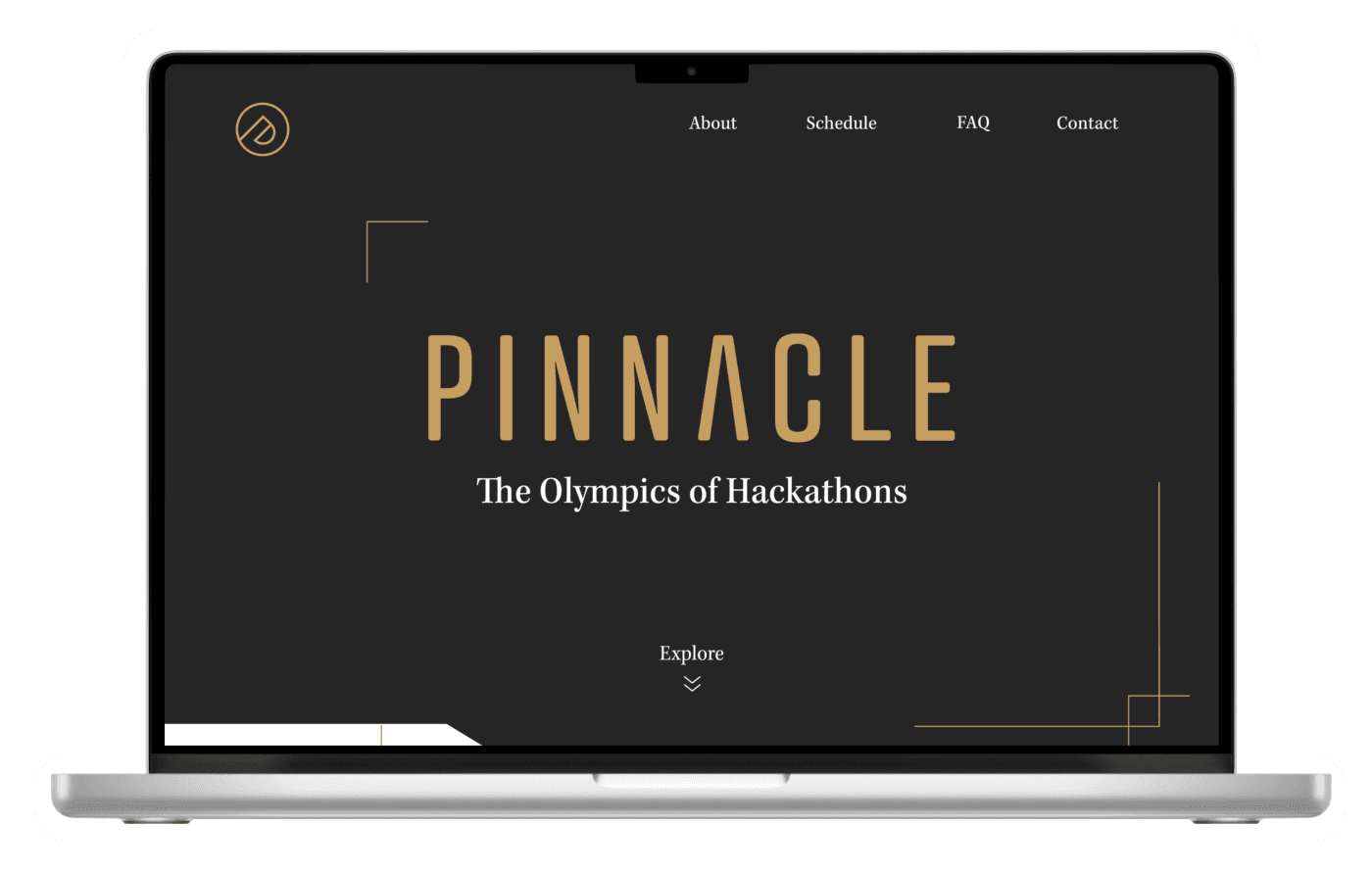
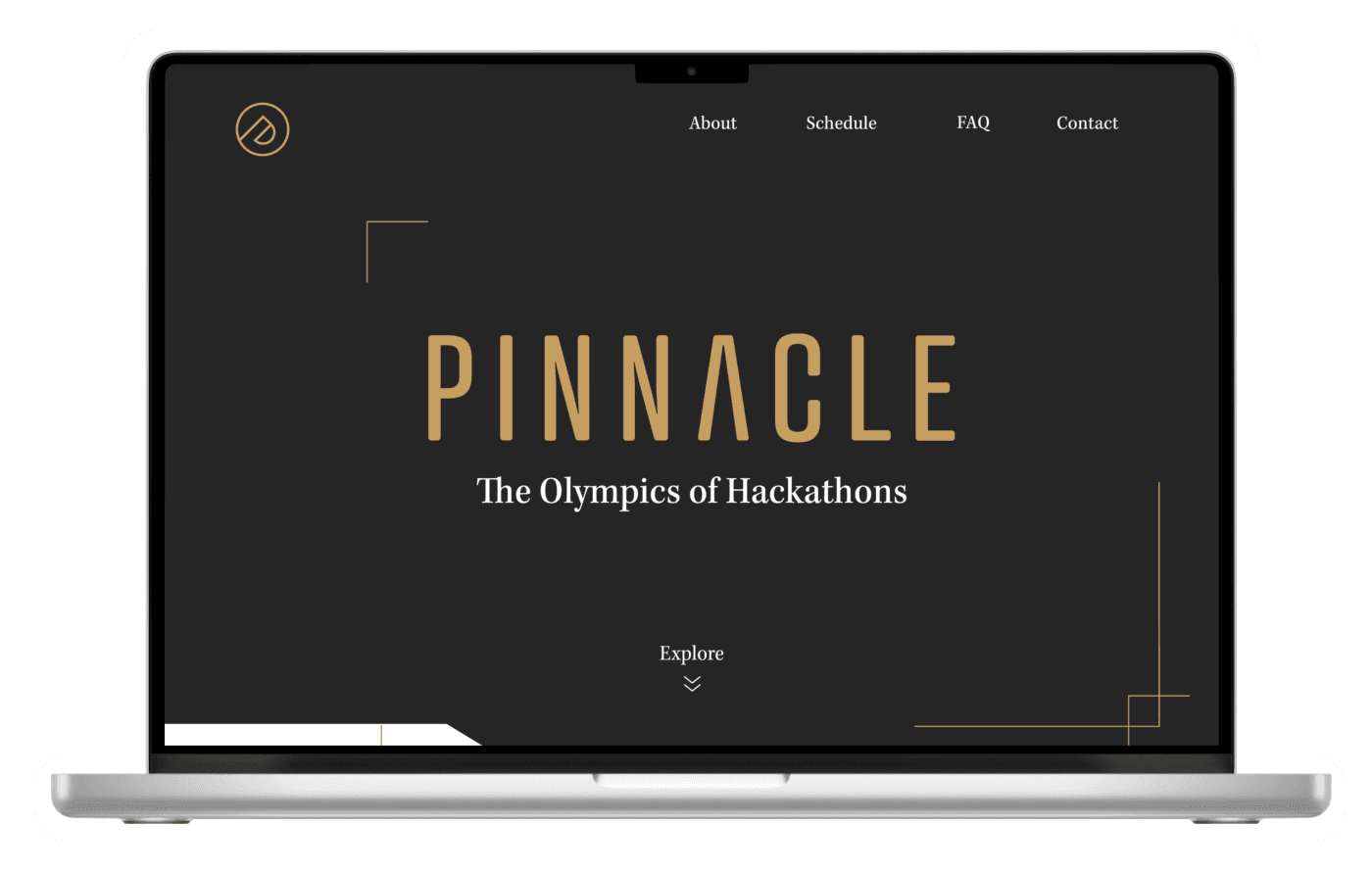
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
I had the exciting opportunity to work with Pinnacle, a hackathon that invites the winning team from each of the world’s largest 50 collegiate hackathons and 5 high school hackathons to compete in an epic hack-off. I was given full creative freedom to redesign their 2023 website using Pinnacle's brand systems.
Role
UX Designer
Interaction Designer
Duration
6 months
Team
Michael Yoo (Design Director)
Richard Zhou (3D Modeler)
THE PROBLEM
THE PROBLEM
THE PROBLEM
THE PROBLEM
THE PROBLEM
THE PROBLEM
Demystifying Pinnacle
Demystifying Pinnacle
Demystifying Pinnacle
Demystifying Pinnacle
Demystifying Pinnacle
Demystifying Pinnacle
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.
Despite being the "Olympics of hackathons," many student hackers have expressed confusion about Pinnacle and have many uncertainties about participating. In fact, many student participants who were invited to participate in 2021's Pinnacle had many unaddressed questions and felt unprepared before the event.

Before
Before
Before
Before
Before
Before
RESEARCH
Interviewing users
Interviewing users
Interviewing users
Interviewing users
Interviewing users
Interviewing users
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.
I conducted a series of interviews with 8 college students who participated or were aware of hackathons to learn more about their awareness of Pinnacle and how they navigated the current 2021 site. They revealed that there was too much scrolling, they didn't care for some of the content presented, or were still somewhat unsure what Pinnacle was even after scrolling through the website.

1x Hacker
2nd-Year Comp Sci
"There's not a lot of information provided for people who are unfamiliar with hackathons."

4x Hacker
1st-Year Comp Sci
"There's a lot of scrolling, and it's a bit tedious to find information I'm looking for."

2x Hacker
3rd-Year Design
"I'm unlikely to watch promotional videos if I think I can find the information I need from the website."

GOAL
Knowing these painpoints, how might we better clarify questions hackers may have through the Pinnacle website? And, reduce the amount of questions received from our inbox?
ITERATING
ITERATING
ITERATING
ITERATING
ITERATING
Testing different solutions
Testing different solutions
Testing different solutions
Testing different solutions
Testing different solutions
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
We played with a variety of solutions to reduce the amount of scrolling (carousels, drop-down menus, etc.) and navigation systems for users to find information they needed.
Testing Different Solutions
Testing Different Solutions
ITERATING

What didn't work
What didn't work
What didn't work
What didn't work
What didn't work
What didn't work
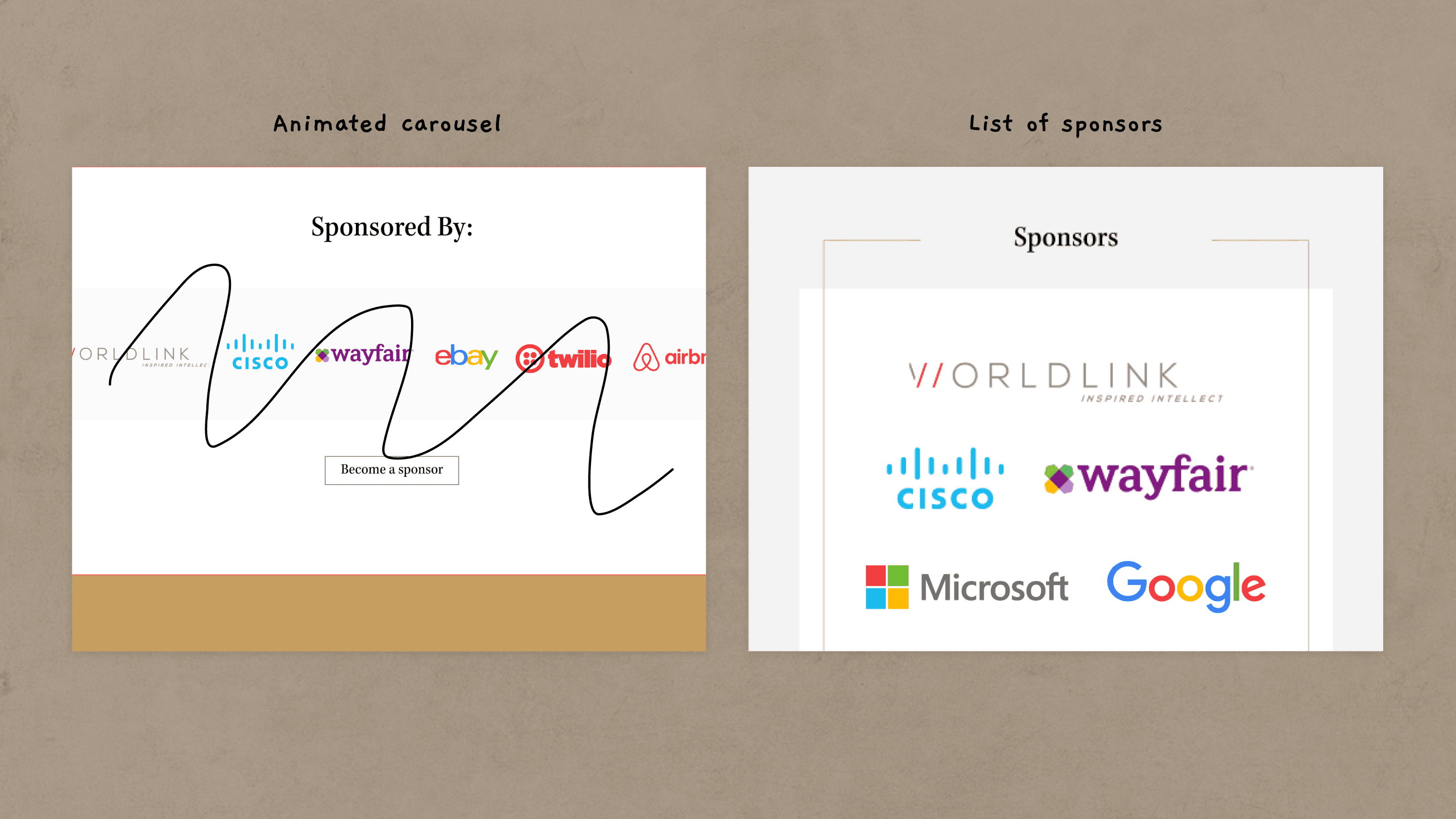
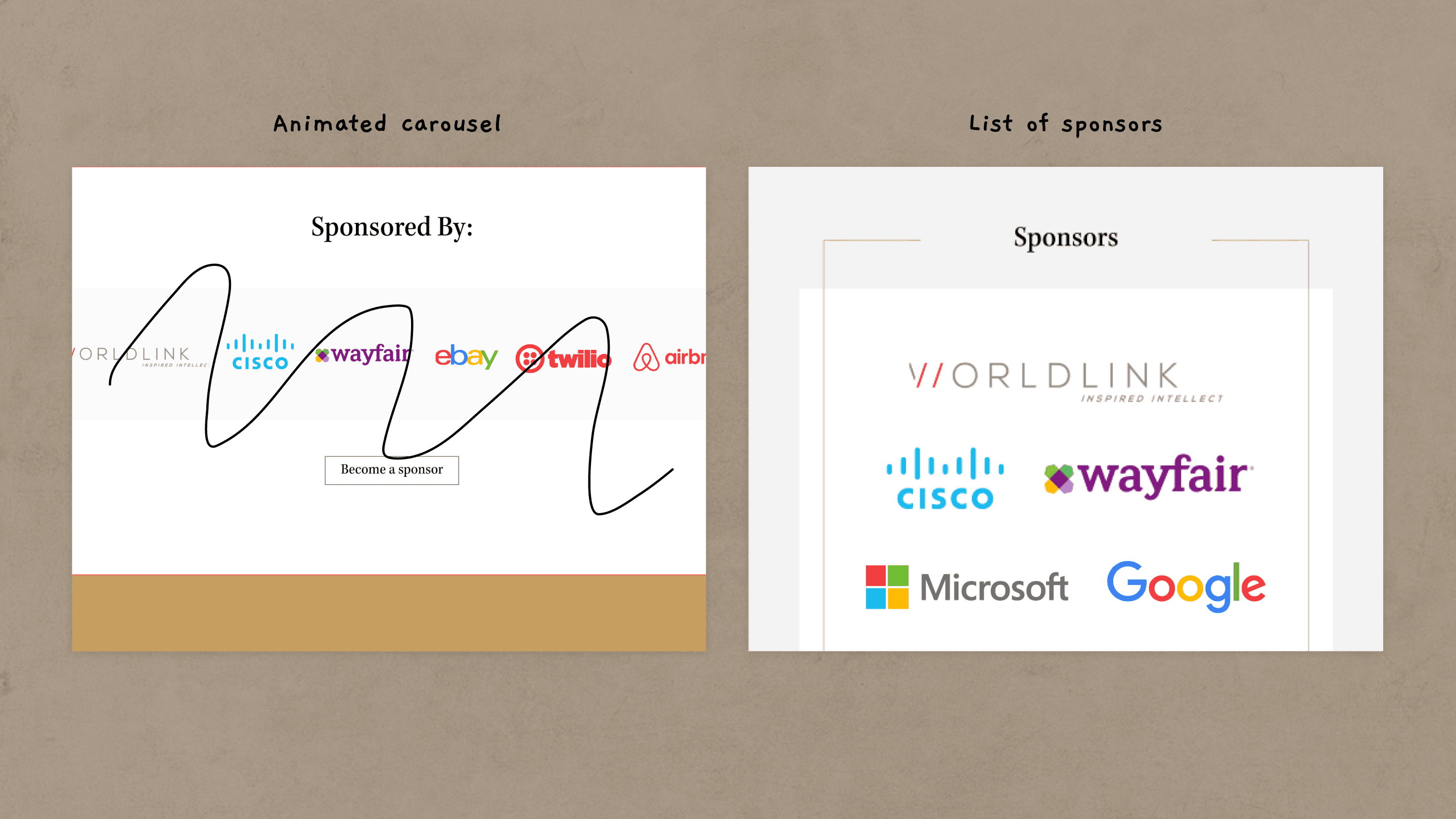
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.
Initially, I thought that carousels for the sponsorship and partnered events sections would be a viable solution to reduce the amount of scroll. However, carousels posed different challenges:
• It wouldn't establish hierarchy between the sponsors who contributed the most to our event
• According to user feedback, it wasn't intuitive that users could engage with the images in the carousel
• 90% of users preferred to view the sponsors and partnered events at a slower pace.
After coming with more potential solutions, my team and I decided to revert to the original experience, as it best met the users' needs.


DESIGN
Solutions that address user feedback
Solutions that address user feedback
Solutions that address user feedback
Solutions that address user feedback
Solutions that address user feedback
Solutions that address user feedback
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience
From the users' pain points and my notes from meeting weekly with the dev team, I wireframed potential solutions to ease user frustration with Pinnacle's experience



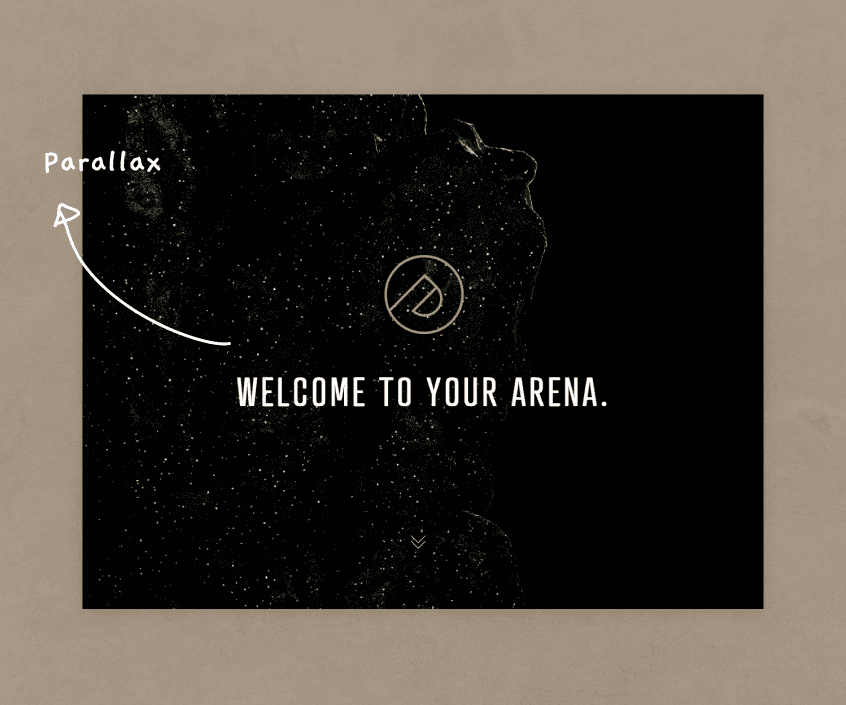
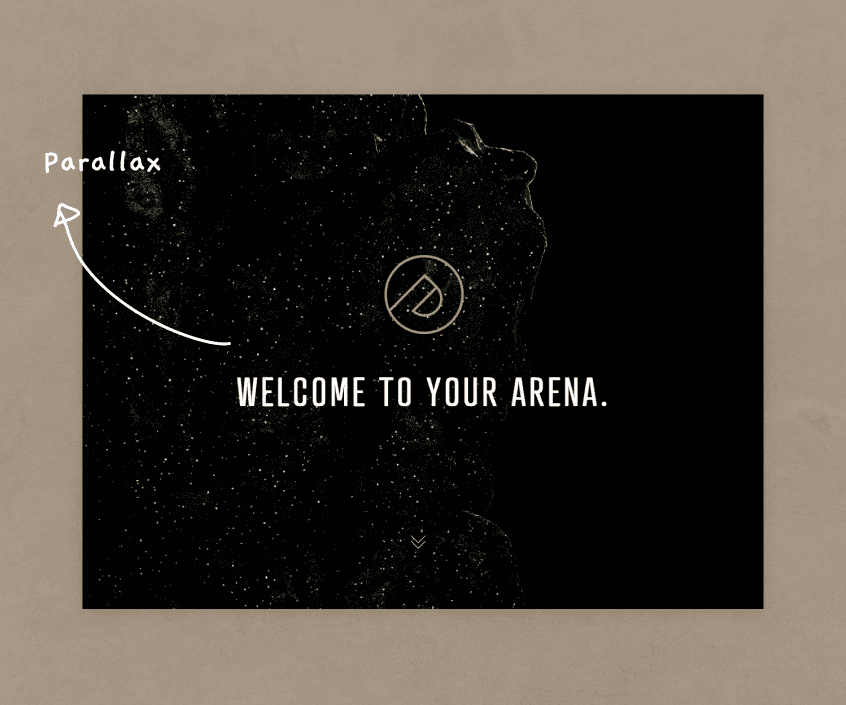
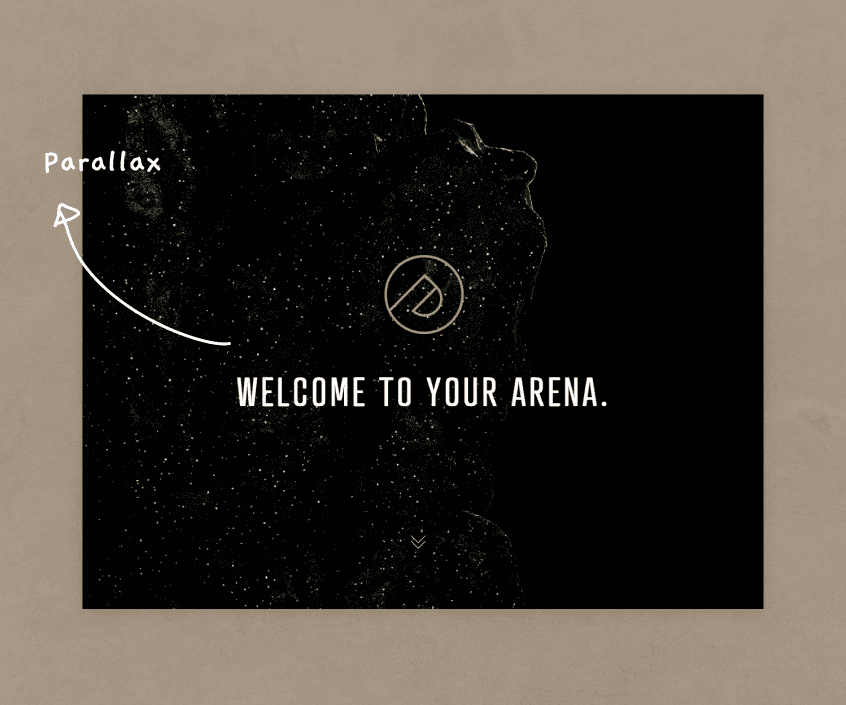
SOLUTION #1
Entry-point parallax
Participants noted that they are unlikely to click into the YouTube promo video, so we condensed the most important parts from the video into an interactive parallax.
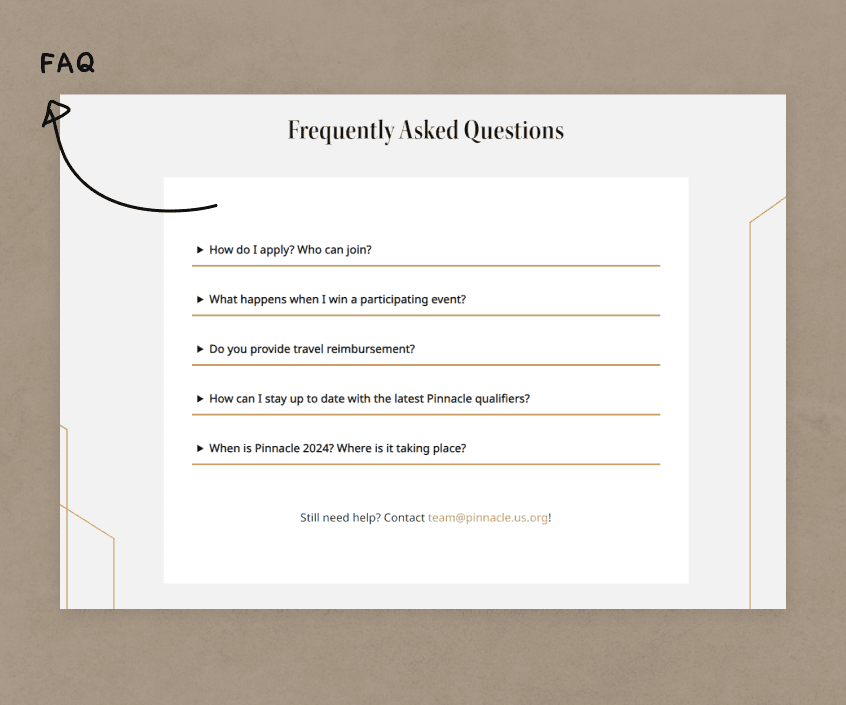
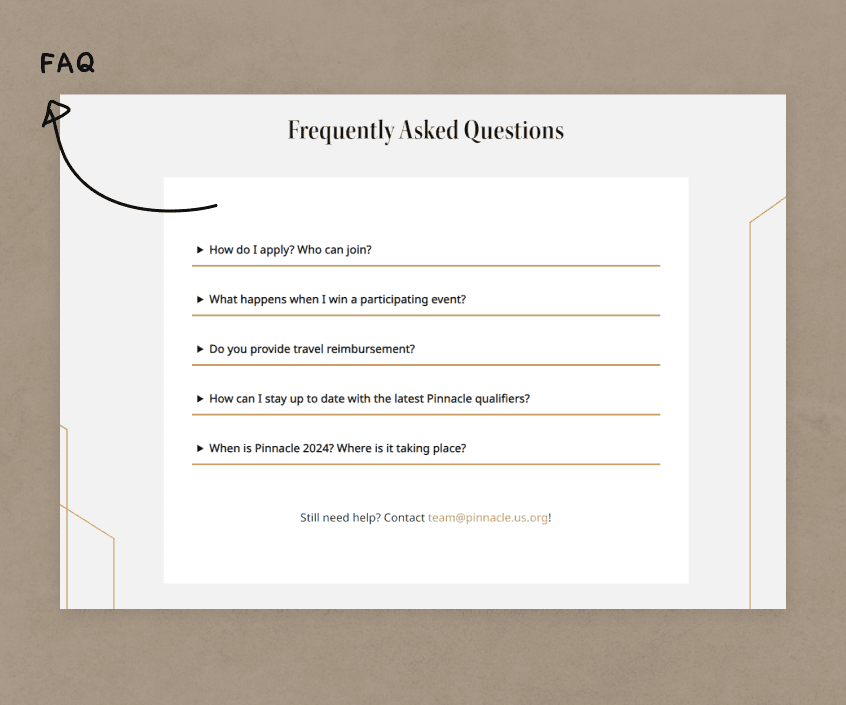
SOLUTION #2
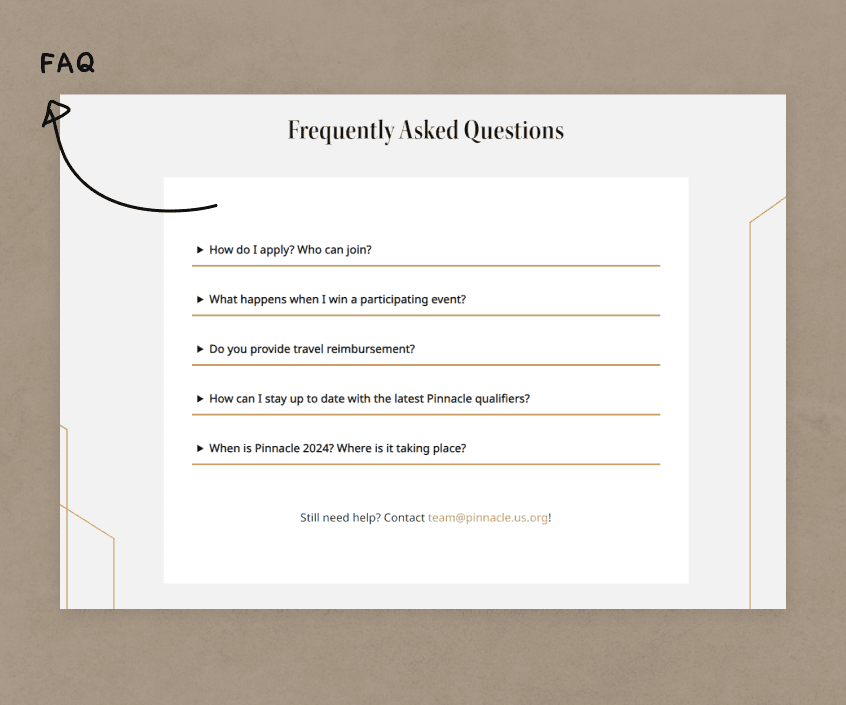
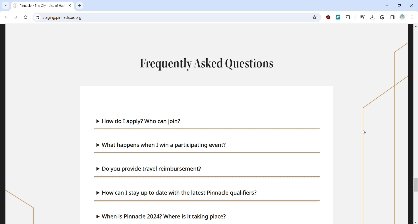
FAQ section
For new student hackers who stumble upon Pinnacle's website, I designed an F.A.Q section to address questions about Pinnacle, including how participants are selected, what the prizes are, how to sponsor the event, etc.






SOLUTION #3
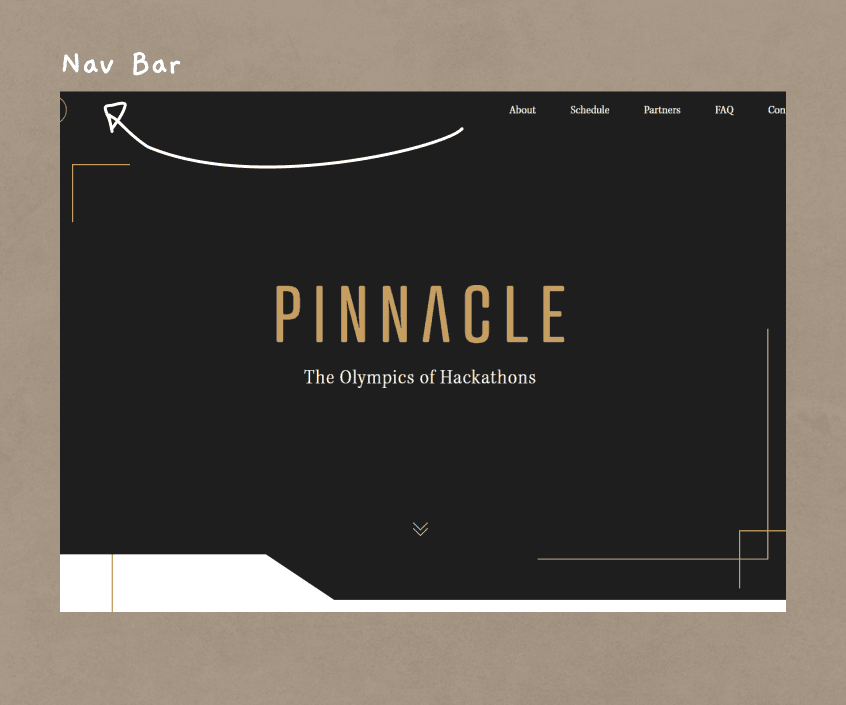
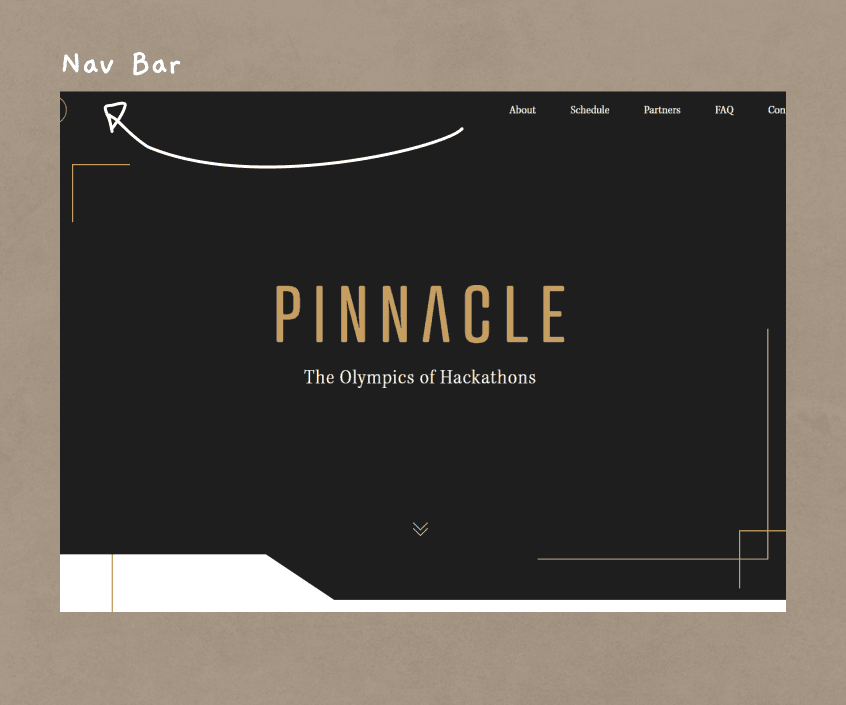
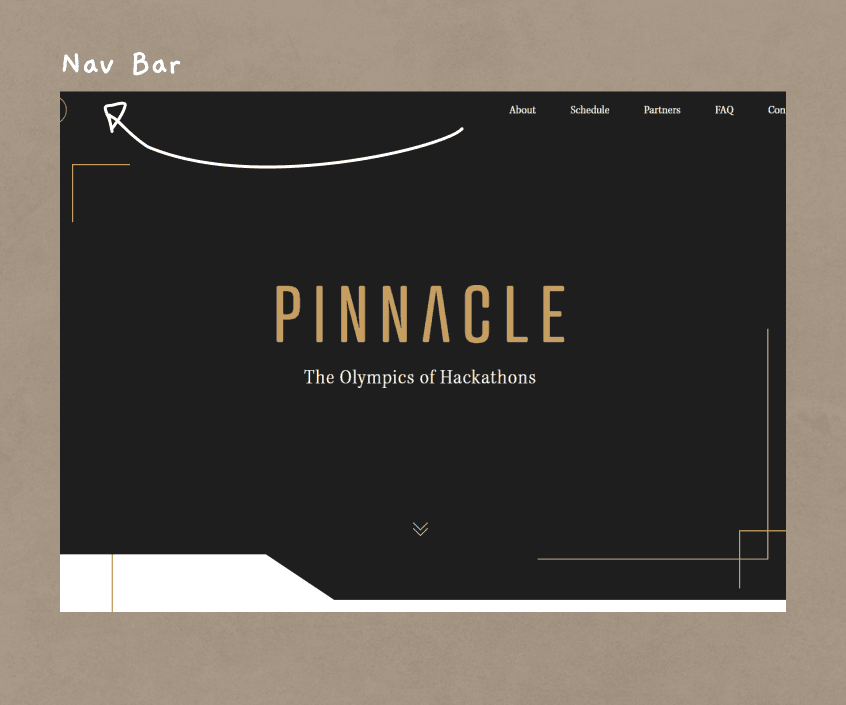
Nav Bars and Floating CTAs
I designed a navigation bar to highlight important sections of the website for users who are looking for specific information about Pinnacle. At the bottom right of the website, a floating "call-to-action" (CTA) button automatically scrolls the user back to the top.
DESIGN
DESIGN
DESIGN
DESIGN
DESIGN
DESIGN
Putting it all together
Putting it all together
Putting it all together
Putting it all together
Putting it all together
Putting it all together

View Website
NEXT STEPS
Measuring success
Measuring success
Measuring success
Measuring success
Measuring success
Measuring success
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews
Pinnacle 2023 is still in progress! We aim to measure success through the following metrics:
• At least a 50% decrease in emails surrounding Pinnacle by hackers since 2021
• Test user satisfaction (and excitement!) through a combination of surveys and interviews

CONCLUSION
Takeaways
Takeaways
Takeaways
Takeaways
Takeaways
Takeaways
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
These past 6 months with Pinnacle have been an absolutely fun journey. Through working with Michael and Rico, I learned how to layout components for web view, so that they can seamlessly be implemented for mobile view. I also had the opportunity to work with the most incredible web team. Ivy (web developer) gave me lots of helpful feedback, so as to envision what we could design within our timeframe.
Let's chat!
My inbox is always open for a chat about new projects, games, or design. ♡
Contact